|
1100
|
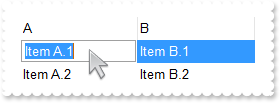
How can I advance to the next line, once the user presses the ENTER key

' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub AxGrid1_KeyDownEvent(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_KeyDownEvent) Handles AxGrid1.KeyDownEvent
With AxGrid1
Debug.Print( "KeyCode Before:" )
Debug.Print( e.keyCode )
e.keyCode = .FormatABC("value = 13 ? 40 : value",e.keyCode)
Debug.Print( "KeyCode After:" )
Debug.Print( e.keyCode )
End With
End Sub
Dim h0
With AxGrid1
.BeginUpdate()
With .Columns
With .Add("A").Editor
.Appearance = EXGRIDLib.InplaceAppearanceEnum.EtchedApp
.EditType = EXGRIDLib.EditTypeEnum.EditType
End With
With .Add("B").Editor
.Appearance = EXGRIDLib.InplaceAppearanceEnum.EtchedApp
.EditType = EXGRIDLib.EditTypeEnum.EditType
End With
End With
With .Items
h0 = .AddItem("Item A.1")
.CellValue(h0,1) = "Item B.1"
h0 = .AddItem("Item A.2")
.CellValue(h0,1) = "Item B.2"
End With
.EndUpdate()
End With
|
|
1099
|
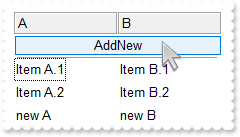
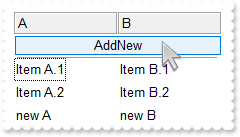
I am using AddNew to add new records, but I can not see them into the control

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub AxGrid1_ButtonClick(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_ButtonClickEvent) Handles AxGrid1.ButtonClick
With AxGrid1
With .DataSource
.AddNew()
.Fields.Item("A").Value = "new A"
.Fields.Item("B").Value = "new B"
.Update()
End With
End With
End Sub
Dim h,rs
With AxGrid1
.BeginUpdate()
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
rs = CreateObject("ADODB.Recordset")
With rs
.Fields.Append("A",8)
.Fields.Append("B",8)
.Open()
.AddNew()
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update()
.AddNew()
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update()
End With
.DataSource = rs
With .Items
.LockedItemCount(EXGRIDLib.VAlignmentEnum.exTop) = 1
h = .LockedItem(EXGRIDLib.VAlignmentEnum.exTop,0)
.ItemDivider(h) = 0
.CellHasButton(h,0) = True
.CellValue(h,0) = "AddNew"
.CellHAlignment(h,0) = EXGRIDLib.AlignmentEnum.CenterAlignment
End With
.DetectAddNew = True
.DetectDelete = True
.EndUpdate()
End With
|
|
1098
|
How can I create a new ADO recordset

Dim rs
With AxGrid1
.BeginUpdate()
rs = CreateObject("ADODB.Recordset")
With rs
.Fields.Append("A",8)
.Fields.Append("B",8)
.Open()
.AddNew()
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update()
.AddNew()
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update()
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1097
|
Do do I get the DAO version I have installed

With AxGrid1
Debug.Print( CreateObject("DAO.DBEngine.35").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.36").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.120").Version.Version )
End With
|
|
1096
|
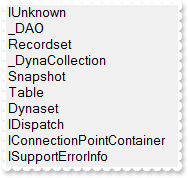
How do I get a list of interfaces the object implemenets

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
End With
Debug.Print( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
.EndUpdate()
End With
|
|
1095
|
Do do I get the ADO version I have installed

With AxGrid1
Debug.Print( "ADO Version:" )
Debug.Print( CreateObject("ADODB.Connection").Version.Version )
End With
|
|
1094
|
DAO, ACCDB, 120

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1093
|
DAO, MDB, 120

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1092
|
DAO, MDB

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.36")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb").OpenRecordset("Orders")
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1091
|
ADODB, ACCDB, x64

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADODB.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",1,1)
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1090
|
ADOR, ACCDB

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1089
|
ADODB, MDB

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADODB.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1088
|
ADOR, MDB

Dim rs
With AxGrid1
.BeginUpdate()
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.EndUpdate()
End With
|
|
1087
|
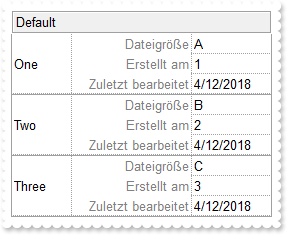
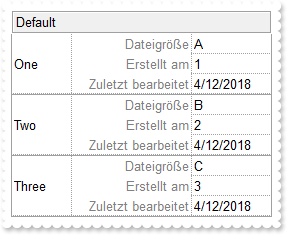
How can I display the row on multiple lines (excrd)

With AxGrid1
.BeginUpdate()
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel) = "[b=0]60;1[b=15]:60,((20;""<fgcolor=808080>Dateigröße""[b=1][a=2]:120,2[b=15])/(20;""<fgcolor=808080>Erstellt am""[a=2]:120,3[b=" & _
"15])/(20;""<fgcolor=808080>Zuletzt bearbeitet""[b=4][a=2]:120,4[b=15]))"
.AllowSort = False
End With
.Columns.Add(1).Visible = False
With .Columns.Add(2)
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
.FormatColumn = "1 index `A-Z`"
End With
With .Columns.Add(3)
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
.FormatColumn = "1 index ``"
End With
With .Columns.Add(4)
.Visible = False
.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType
.FormatColumn = "date(``)"
End With
.DefaultItemHeight = 48
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.GridLineStyle = EXGRIDLib.GridLinesStyleEnum.exGridLinesSolid
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderWidth,1)
.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderHeight,1)
With .Items
.CellValue(.AddItem(""),1) = "One"
.CellValue(.AddItem(""),1) = "Two"
.CellValue(.AddItem(""),1) = "Three"
End With
.EndUpdate()
End With
|
|
1086
|
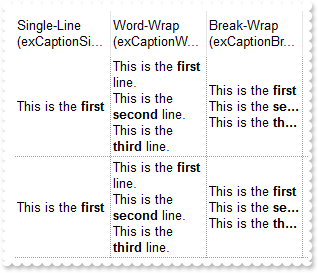
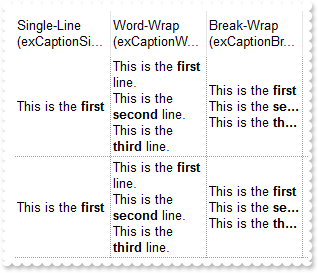
Type of wraps the cell's caption support (Sample 2)

With AxGrid1
.BeginUpdate()
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns
With .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = -1
End With
With .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = 0
.FormatColumn = "%0"
End With
With .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = 1
.FormatColumn = "%0"
End With
End With
With .Items
.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
End With
.EndUpdate()
End With
|
|
1085
|
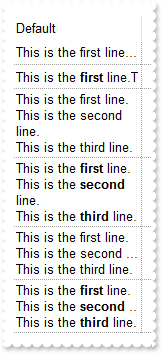
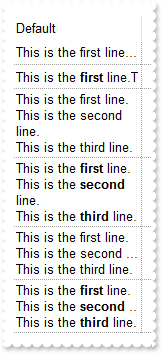
Type of wraps the cell's caption support (Sample 1)

Dim h
With AxGrid1
.BeginUpdate()
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = EXGRIDLib.ValueFormatEnum.exHTML
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = EXGRIDLib.ValueFormatEnum.exHTML
.CellSingleLine(h,0) = EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = EXGRIDLib.CellSingleLineEnum.exCaptionBreakWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = EXGRIDLib.ValueFormatEnum.exHTML
.CellSingleLine(h,0) = EXGRIDLib.CellSingleLineEnum.exCaptionBreakWrap
End With
.EndUpdate()
End With
|
|
1084
|
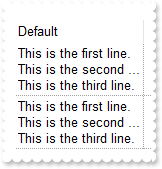
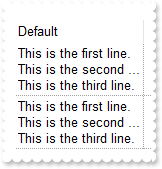
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

With AxGrid1
.BeginUpdate()
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = EXGRIDLib.CellSingleLineEnum.exCaptionBreakWrap
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
End With
.EndUpdate()
End With
|
|
1083
|
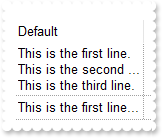
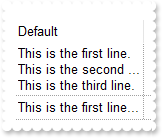
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

Dim h
With AxGrid1
.BeginUpdate()
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines
.GridLineStyle = EXGRIDLib.GridLinesStyleEnum.exGridLinesGeometric
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns.Add("Default")
.Width = 196
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = 1
End With
With .Items
h = .AddItem("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a ;methods>+</a><br>+ withdraw(amount: Currency)")
.CellValueFormat(h,0) = EXGRIDLib.ValueFormatEnum.exHTML
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
End With
.EndUpdate()
End With
|
|
1082
|
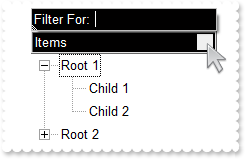
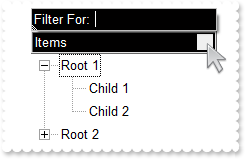
How can I change the visual appearance/color of the Filter For ... field

Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.BackColorHeader = RGB(1,0,0)
.ForeColorHeader = RGB(255,255,255)
.set_Background(EXGRIDLib.BackgroundPartEnum.exBackColorFilter,.BackColorHeader)
.set_Background(EXGRIDLib.BackgroundPartEnum.exForeColorFilter,.ForeColorHeader)
.set_Background(EXGRIDLib.BackgroundPartEnum.exHeaderFilterBarButton,15790320)
.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Bump
With .Columns.Add("Items")
.FilterOnType = True
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exNoItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
.EndUpdate()
End With
|
|
1081
|
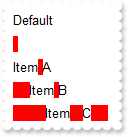
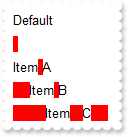
How can I display the cell's caption without spaces on both sides

With AxGrid1
.BeginUpdate()
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
End With
With .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
End With
.EndUpdate()
End With
|
|
1080
|
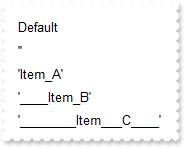
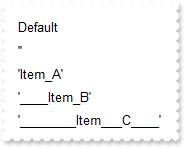
How can I highlight the spaces within the column (sample 2)

With AxGrid1
.BeginUpdate()
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
End With
With .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
End With
.EndUpdate()
End With
|
|
1079
|
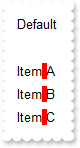
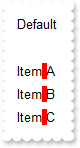
How can I highlight the spaces within the column (sample 1)

With AxGrid1
.BeginUpdate()
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
End With
With .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
End With
.EndUpdate()
End With
|
|
1078
|
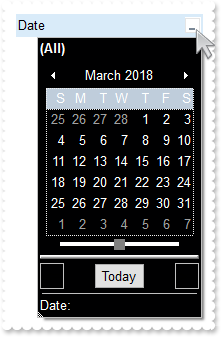
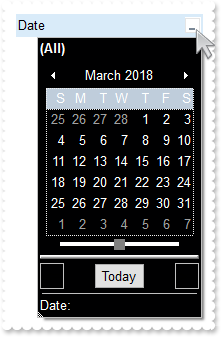
How can I change the visual aspect of the drop down filter-calendar

With AxGrid1
.BeginUpdate()
.set_Background(EXGRIDLib.BackgroundPartEnum.exBackColorFilter,65536)
.set_Background(EXGRIDLib.BackgroundPartEnum.exForeColorFilter,16777215)
.set_Background(EXGRIDLib.BackgroundPartEnum.exDateScrollRange,16777215)
.set_Background(EXGRIDLib.BackgroundPartEnum.exDateHeader,.get_Background(EXGRIDLib.BackgroundPartEnum.exBackColorFilter))
.set_Background(EXGRIDLib.BackgroundPartEnum.exDateScrollThumb,8421504)
With .Columns.Add("Date")
.FilterType = EXGRIDLib.FilterTypeEnum.exDate
.DisplayFilterButton = True
.DisplayFilterDate = True
.DisplayFilterPattern = False
End With
.EndUpdate()
End With
|
|
1077
|
How can I hide the filter bar description

With AxGrid1
.BeginUpdate()
With .Columns.Add("Filter")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "B"
End With
With .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
End With
.ApplyFilter()
.FilterBarHeight = 0
.EndUpdate()
End With
|
|
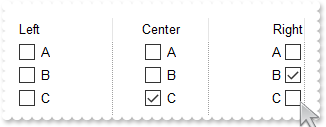
1076
|
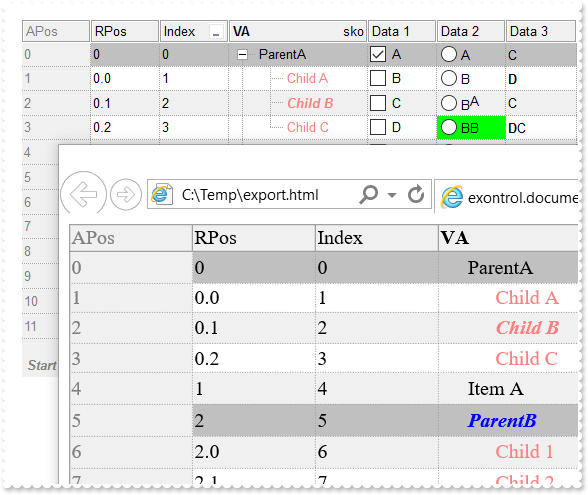
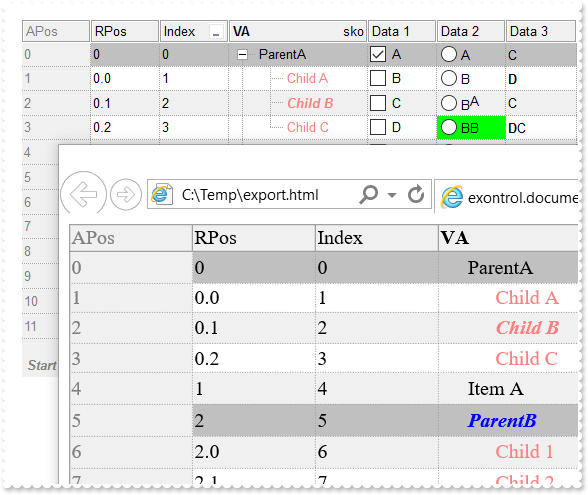
Export Data in HTML format

Dim h,sFile
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = EXGRIDLib.FilterPromptEnum.exFilterPromptContainsAny
With .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
With .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns
End With
With .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = True
.Italic = True
.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns
End With
End With
With .Columns
With .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
End With
With .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = False
.Def(EXGRIDLib.DefColumnEnum.exCellBackColor) = 15790320
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
.Position = 0
End With
With .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = False
.Position = 1
End With
With .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowCheckBox
.Position = 2
End With
With .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
End With
With .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = False
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.Def(EXGRIDLib.DefColumnEnum.exCellHasRadioButton) = True
End With
With .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("ParentA")
.InsertItem(h,Nothing,"Child A")
.InsertItem(h,Nothing,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Nothing,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = True
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.CellBackColor(.InsertItem(h,Nothing,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = True
End With
.EndUpdate()
sFile = "c:/temp/export.html"
.Export(sFile,"vis")
With CreateObject("InternetExplorer.Application")
.Navigate2(sFile)
End With
End With
|
|
1075
|
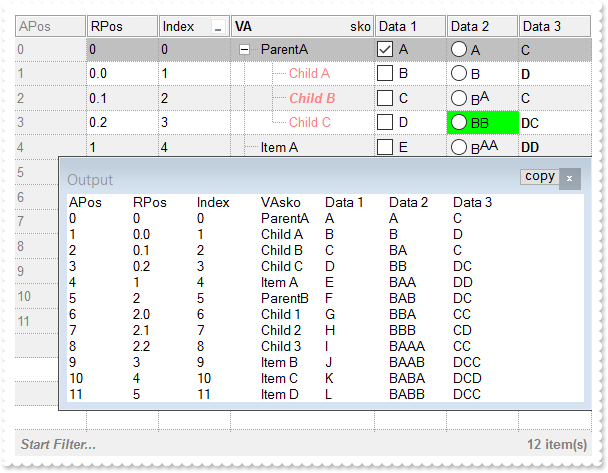
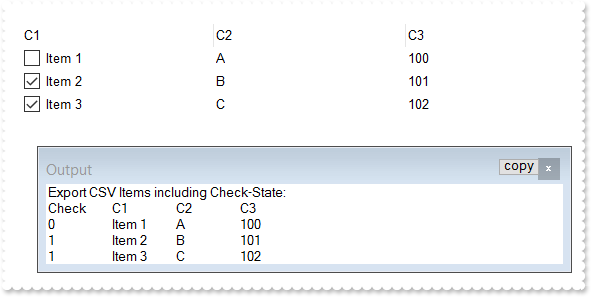
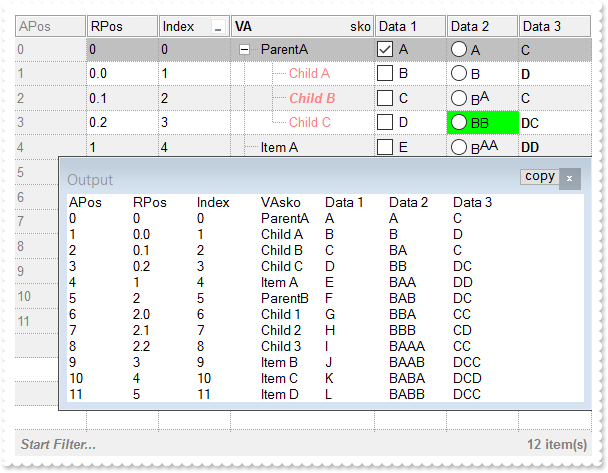
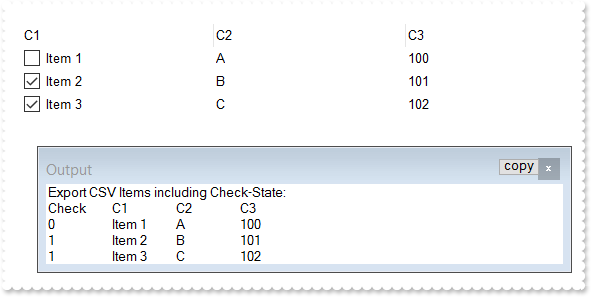
Export Data in CSV format

Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = EXGRIDLib.FilterPromptEnum.exFilterPromptContainsAny
With .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
With .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns
End With
With .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = True
.Italic = True
.ApplyTo = EXGRIDLib.FormatApplyToEnum.exFormatToColumns
End With
End With
With .Columns
With .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
End With
With .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = False
.Def(EXGRIDLib.DefColumnEnum.exCellBackColor) = 15790320
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
.Position = 0
End With
With .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = False
.Position = 1
End With
With .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowCheckBox
.Position = 2
End With
With .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
End With
With .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(EXGRIDLib.DefColumnEnum.exCellSingleLine) = False
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.Def(EXGRIDLib.DefColumnEnum.exCellHasRadioButton) = True
End With
With .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("ParentA")
.InsertItem(h,Nothing,"Child A")
.InsertItem(h,Nothing,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Nothing,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = True
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.CellBackColor(.InsertItem(h,Nothing,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = True
End With
.EndUpdate()
Debug.Print( .Export("","vis") )
End With
|
|
1074
|
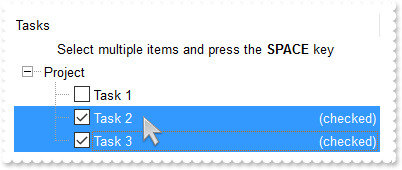
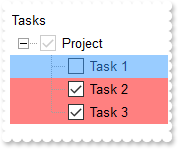
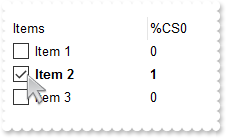
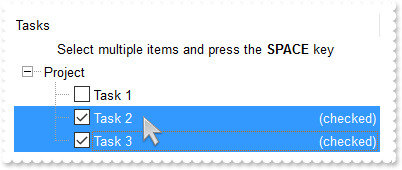
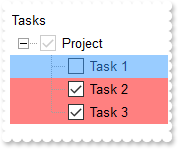
Is it possible to check multiple-items at once

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim bHasParent
With AxGrid1
bHasParent = .FormatABC("value != 0",.Items.ItemParent(e.item))
With .Items
.CellHasCheckBox(e.item,0) = False
End With
End With
End Sub
Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = True
.SingleSel = False
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
hChild = .InsertItem(h,Nothing,"Task 2")
hChild = .InsertItem(h,Nothing,"Task 3")
.ExpandItem(h) = True
.LockedItemCount(EXGRIDLib.VAlignmentEnum.exTop) = 1
.CellValue(.LockedItem(EXGRIDLib.VAlignmentEnum.exTop,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key"
End With
.EndUpdate()
End With
|
|
1073
|
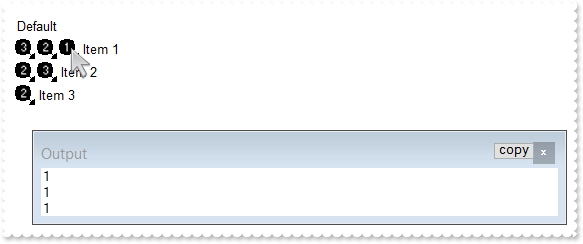
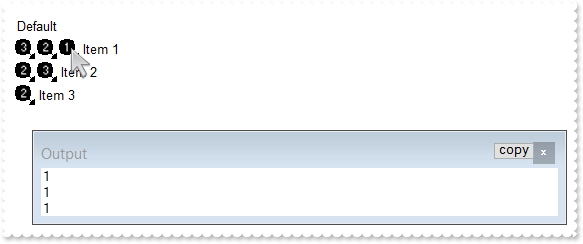
How can I get the icon from the cell when using the Items.CellImages property (icon index)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGrid1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_MouseMoveEvent) Handles AxGrid1.MouseMoveEvent
Dim c,hit,i
With AxGrid1
i = .get_ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,.Items.CellImages(i,c)) )
End With
End Sub
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.Columns.Add("Default")
With .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2,"
End With
.EndUpdate()
End With
|
|
1072
|
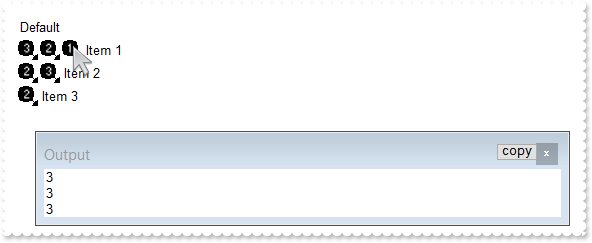
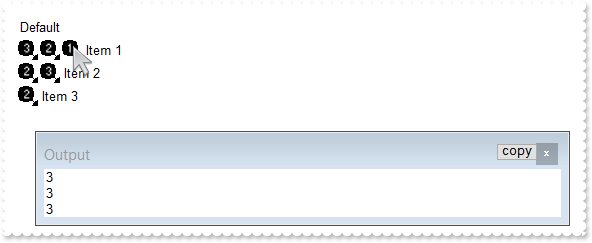
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGrid1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_MouseMoveEvent) Handles AxGrid1.MouseMoveEvent
Dim c,hit,i
With AxGrid1
i = .get_ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit) )
End With
End Sub
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.Columns.Add("Default")
With .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2"
End With
.EndUpdate()
End With
|
|
1071
|
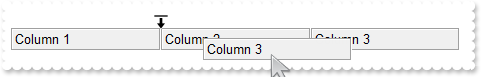
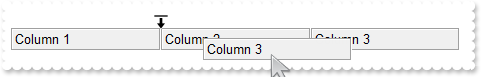
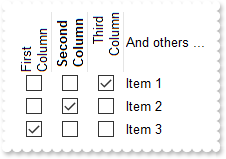
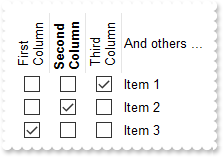
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

With AxGrid1
.BeginUpdate()
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
With .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
End With
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" & _
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" & _
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
.Add(2,"CP:1 0 -36 0 0")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exColumnsPositionSign,33554432)
.EndUpdate()
End With
|
|
1070
|
How can I add a title column

With AxGrid1
.BeginUpdate()
.HeaderHeight = 22
.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched
.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines
With .Columns
.Add("Col 1")
.Add("Col 2").FormatColumn = "1 pos ``"
.Add("Col 3").FormatColumn = "1 pos `A-`"
.Add("Col 4").FormatColumn = "1 pos `A-Z`"
With .Add("Title")
.ExpandColumns = "0,1,2,3"
.DisplayExpandButton = False
.AllowSort = False
.AllowDragging = False
.Position = 0
.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment
End With
End With
.ColumnAutoResize = False
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
End With
.EndUpdate()
Debug.Print( .Export("") )
End With
|
|
1069
|
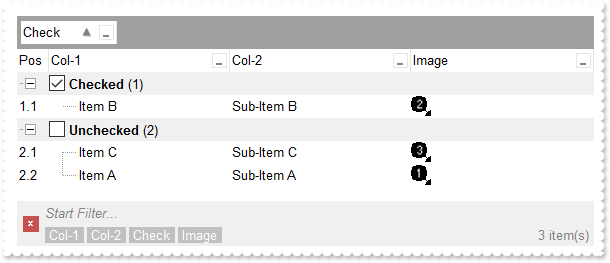
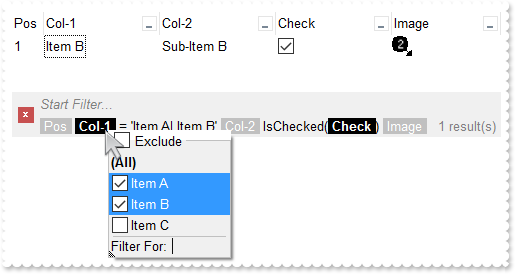
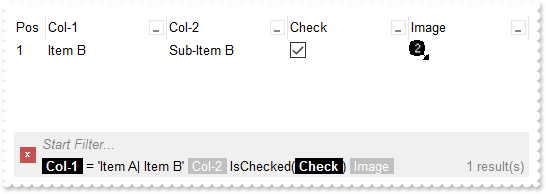
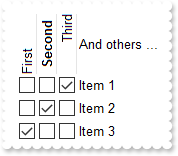
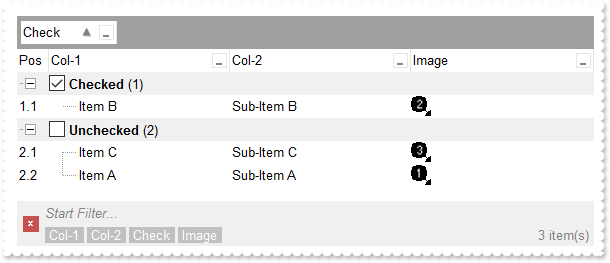
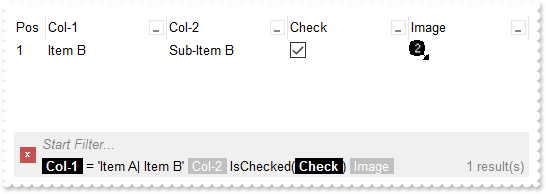
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxGrid1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddGroupItemEvent) Handles AxGrid1.AddGroupItem
Dim val
With AxGrid1
With .Items
.ItemBackColor(e.item) = RGB(240,240,240)
val = .CellValue(e.item,.GroupItem(e.item))
.CellState(e.item,.GroupItem(e.item)) = AxGrid1.FormatABC("A = `Checked` ? 1 : 0",val)
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 rpos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + `" & _
" item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.AllowGroupBy = True
.SortBarVisible = True
With .Columns.Item(2)
.FormatColumn = "%CS2 ? `Checked` : `Unchecked`"
.SortOrder = EXGRIDLib.SortOrderEnum.SortAscending
End With
.EndUpdate()
End With
|
|
1068
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

With AxGrid1
.BeginUpdate()
.ColumnAutoResize = True
.DefaultItemHeight = 20
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" & _
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" & _
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" & _
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" & _
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" & _
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = &H1000000
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
End With
.EndUpdate()
End With
|
|
1067
|
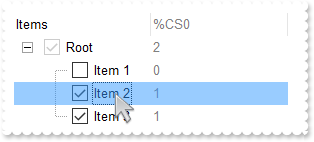
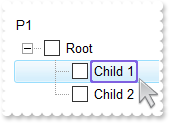
How can I specify alternate background colors for each root item, similar with BackColorAlternate

Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Default")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
h = .AddItem("Root 3")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
.EndUpdate()
End With
|
|
1066
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
With AxGrid1
.Columns.Add("ColumnName").Caption = "NewName"
.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
End With
|
|
1065
|
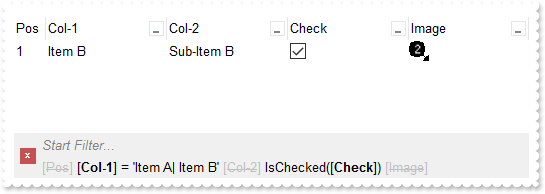
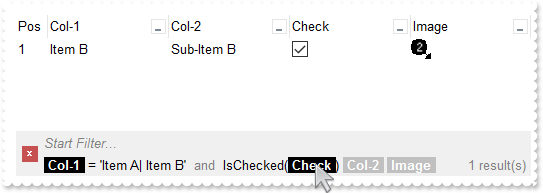
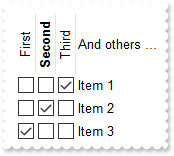
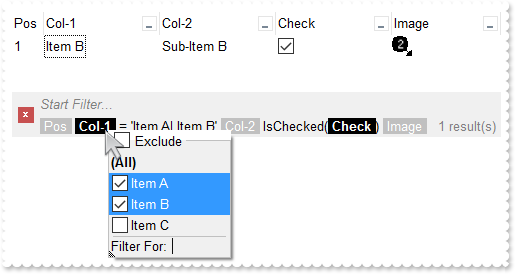
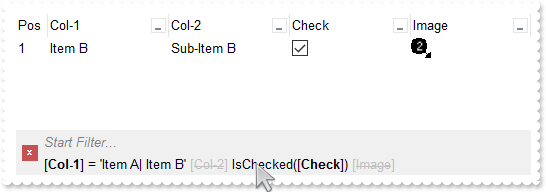
FilterBarCaption ALL Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
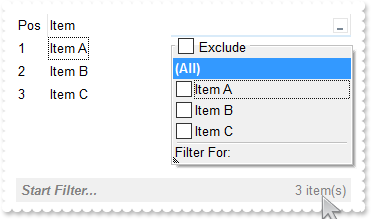
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
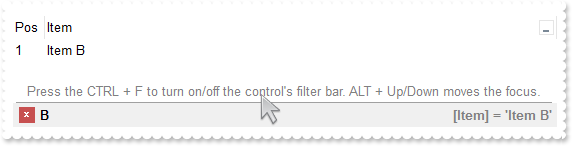
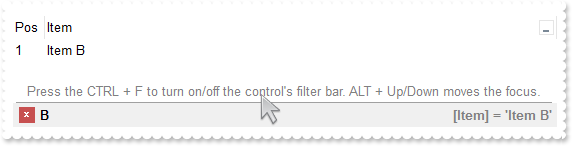
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" & _
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" & _
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" & _
" + ` item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1064
|
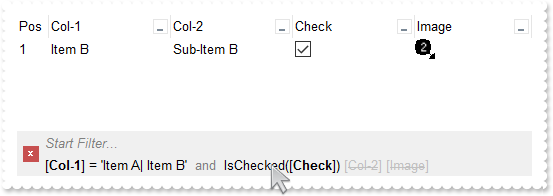
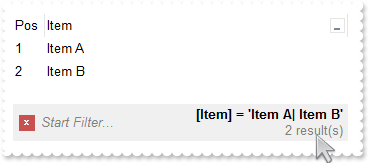
FilterBarCaption ALL Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "all"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1063
|
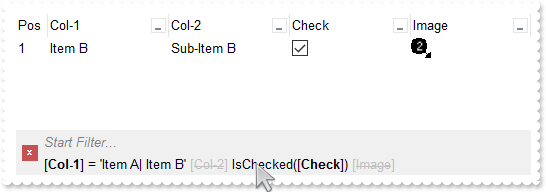
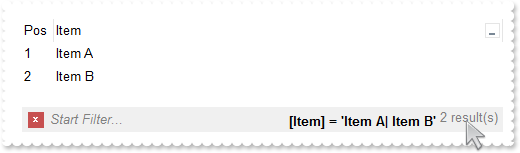
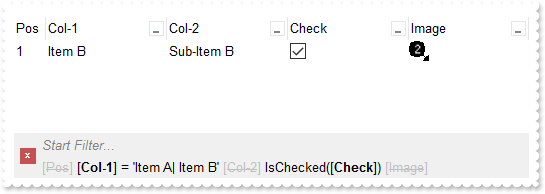
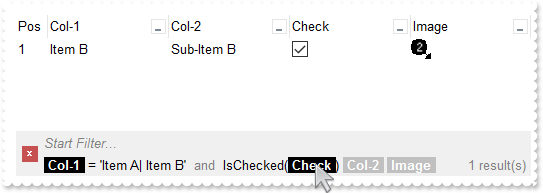
FilterBarCaption ALLUI Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1062
|
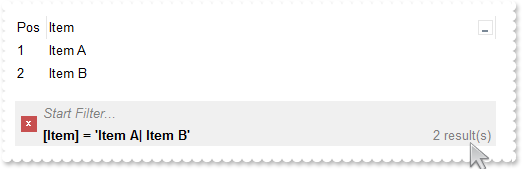
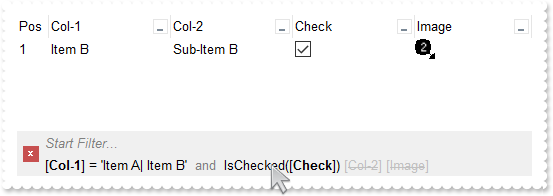
FilterBarCaption ALLUI Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1061
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" & _
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" & _
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" & _
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1060
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxGrid1_AddItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AddItemEvent) Handles AxGrid1.AddItem
Dim i
With AxGrid1
i = .FormatABC("value + 1",.Items.ItemToIndex(e.item))
.Items.CellImage(e.item,3) = i
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
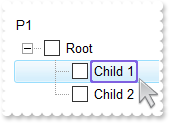
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = EXGRIDLib.FilterTypeEnum.exImage
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter()
.EndUpdate()
End With
|
|
1059
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

With AxGrid1
.BeginUpdate()
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" & _
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" & _
"e `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = EXGRIDLib.FilterTypeEnum.exPattern
.Filter = "*B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1058
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

With AxGrid1
.BeginUpdate()
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
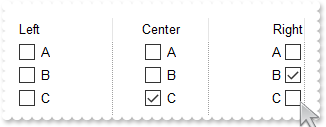
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = EXGRIDLib.FilterTypeEnum.exPattern
.Filter = "*B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1057
|
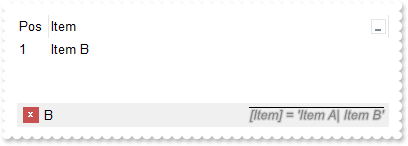
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

With AxGrid1
.BeginUpdate()
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd,.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.get_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAnd)))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = EXGRIDLib.FilterTypeEnum.exPattern
.Filter = "*B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1056
|
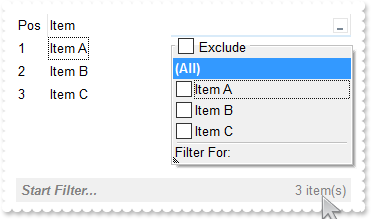
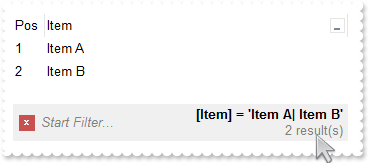
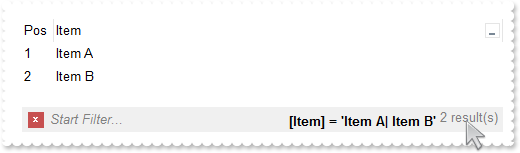
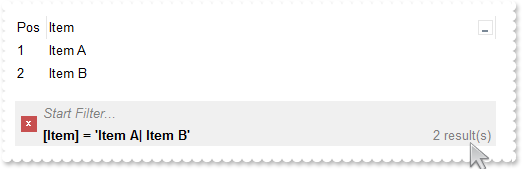
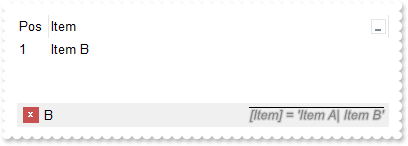
Is it possible to automatically displays the control's filter label to the right

With AxGrid1
.BeginUpdate()
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1055
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

With AxGrid1
.BeginUpdate()
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowFocusItem Or EXGRIDLib.FilterListEnum.exShowCheckBox Or EXGRIDLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate()
End With
|
|
1054
|
How can I get the number of results being shown in the control's filter bar (sample 3)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : ``)"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1053
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1052
|
How can I get the number of results being shown in the control's filter bar (sample 1)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1051
|
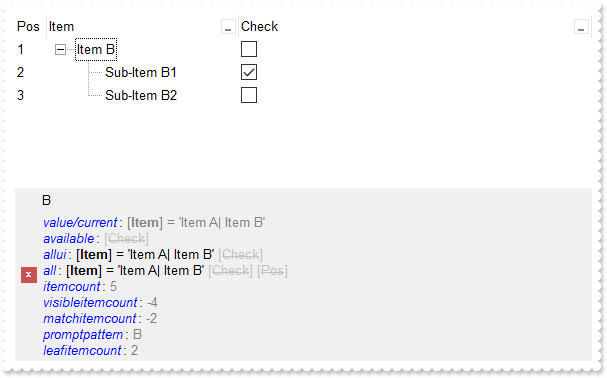
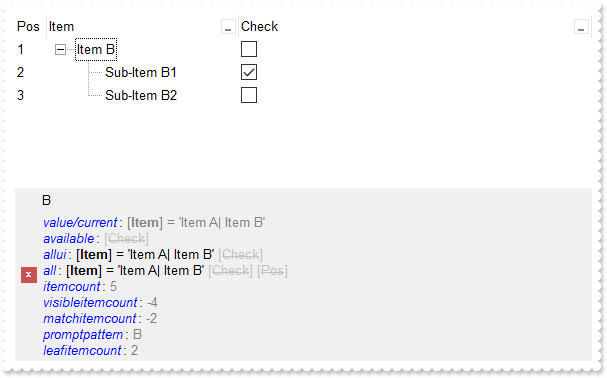
FilterBarCaption Predefined Keywords

' AfterExpandItem event - Fired after an item is expanded (collapsed).
Private Sub AxGrid1_AfterExpandItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_AfterExpandItemEvent) Handles AxGrid1.AfterExpandItem
With AxGrid1
.Refresh()
End With
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Check")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.CheckValueType
.Option(EXGRIDLib.EditorOptionEnum.exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = EXGRIDLib.FilterTypeEnum.exCheck
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
h = .AddItem("Item B")
.CellState(.InsertItem(h,Nothing,"Sub-Item B1"),1) = 1
.InsertItem(h,Nothing,"Sub-Item B2")
.ExpandItem(h) = True
.AddItem("Item C")
End With
.FilterInclude = EXGRIDLib.FilterIncludeEnum.exItemsWithChilds
.FilterBarFont = .Font
.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" & _
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" & _
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" & _
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" & _
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" & _
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" & _
" `</fgcolor>`"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1050
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1049
|
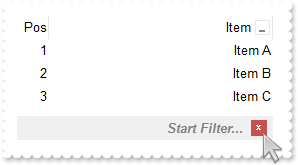
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate()
End With
|
|
1048
|
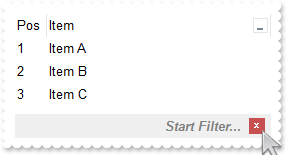
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

With AxGrid1
.BeginUpdate()
.RightToLeft = True
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate()
End With
|
|
1047
|
How can I change the visual appearance of the filter bar's close button (EBN)

With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" & _
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" & _
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" & _
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" & _
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" & _
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" & _
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" & _
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" & _
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" & _
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" & _
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.set_Background(EXGRIDLib.BackgroundPartEnum.exFooterFilterBarButton,16777216)
.EndUpdate()
End With
|
|
1046
|
How can I change the visual appearance of the filter bar's close button (solid)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.set_Background(EXGRIDLib.BackgroundPartEnum.exFooterFilterBarButton,255)
.EndUpdate()
End With
|
|
1045
|
Is it possible to prevent definitely showing the filter bar's close button

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.set_Background(EXGRIDLib.BackgroundPartEnum.exFooterFilterBarButton,-1)
.EndUpdate()
End With
|
|
1044
|
Is it possible to show the close button only if there is a filter applied

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate()
End With
|
|
1043
|
The control's filter bar is not closed once I click the close button (toggle)

Dim h
With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.LockedItemCount(EXGRIDLib.VAlignmentEnum.exBottom) = 1
h = .LockedItem(EXGRIDLib.VAlignmentEnum.exBottom,0)
.ItemDivider(h) = 0
.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellValueFormat(h,0) = EXGRIDLib.ValueFormatEnum.exHTML
End With
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarToggle Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1042
|
How can I display the control's filter on a single line

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1041
|
How can I display the control's filter on a single line (prompt-combined)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarCompact Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarSingleLine Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1040
|
How can I get the number of results after a filter is applied

' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub AxGrid1_ClickEvent(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGrid1.ClickEvent
With AxGrid1
.ClearFilter()
End With
End Sub
' FilterChange event - Occurs when filter was changed.
Private Sub AxGrid1_FilterChange(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGrid1.FilterChange
With AxGrid1
Debug.Print( "Items.MatchItemCount" )
Debug.Print( .Items.MatchItemCount )
Debug.Print( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
End With
End Sub
With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "Item"
.EndUpdate()
End With
|
|
1039
|
How can I programmatically clear the control's filter
' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub AxGrid1_ClickEvent(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGrid1.ClickEvent
With AxGrid1
.ClearFilter()
End With
End Sub
With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate()
End With
|
|
1038
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible Or EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1037
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate()
End With
|
|
1036
|
Is it possible to prevent closing the control's filter bar, so it is always shown

With AxGrid1
.BeginUpdate()
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = EXGRIDLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1035
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGc" & _
"TSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCi" & _
"CQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4" & _
"bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6" & _
"N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhg" & _
"hWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkM" & _
"hAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggl" & _
"oFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" & _
"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBh" & _
"FkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDE" & _
"gEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xx" & _
"SCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNU" & _
"BoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
1034
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

Dim h
With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
.Add(1,"CP:3 -2 -2 2 2")
.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
.Add(2,"CP:4 -2 -2 2 2")
End With
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot
.HasButtons = EXGRIDLib.ExpandButtonEnum.exCustom
.set_HasButtonsCustom(False,16777216)
.set_HasButtonsCustom(True,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
1033
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

Dim h
With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(1,"XP:TREEVIEW 2 1")
.Add(2,"XP:TREEVIEW 2 2")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exTreeGlyphOpen,16777216)
.set_Background(EXGRIDLib.BackgroundPartEnum.exTreeGlyphClose,33554432)
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
1032
|
How can I find if the control is running in DPI mode
With AxGrid1
Debug.Print( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
End With
|
|
1031
|
How can I change the visual appearance of the +/- buttons (method 1)

Dim h
With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
End With
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.set_Background(EXGRIDLib.BackgroundPartEnum.exTreeGlyphOpen,16777216)
.set_Background(EXGRIDLib.BackgroundPartEnum.exTreeGlyphClose,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
1030
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
' SelectionChanged event - Fired after a new item has been selected.
Private Sub AxGrid1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGrid1.SelectionChanged
With AxGrid1
Debug.Print( "SelectionChanged" )
End With
End Sub
With AxGrid1
.BeginUpdate()
.FreezeEvents(True)
.SingleSel = True
.SelectOnRelease = True
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
With .Items
.AddItem("")
.SelectItem(.AddItem("")) = True
.AddItem("")
End With
.FreezeEvents(False)
.EndUpdate()
End With
|
|
1029
|
Is it possible to select nothing
' SelectionChanged event - Fired after a new item has been selected.
Private Sub AxGrid1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGrid1.SelectionChanged
With AxGrid1
Debug.Print( "SelectionChanged" )
End With
End Sub
With AxGrid1
.BeginUpdate()
.FreezeEvents(True)
.AllowSelectNothing = True
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
With .Items
.AddItem("")
.SelectItem(.AddItem("")) = True
.AddItem("")
End With
.FreezeEvents(False)
.EndUpdate()
End With
|
|
1028
|
How can I specify the color for control's selection when it loses the focus

With AxGrid1
.BeginUpdate()
With .Columns.Add("")
.AllowSizing = False
.AllowDragging = False
.AllowSort = False
.Width = 24
.Def(EXGRIDLib.DefColumnEnum.exCellHasButton) = True
End With
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
With .Items
.AddItem("")
.SelectItem(.AddItem("")) = True
.AddItem("")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exSelBackColorHide,12895428)
.set_Background(EXGRIDLib.BackgroundPartEnum.exSelForeColorHide,65536)
.EndUpdate()
End With
|
|
1027
|
How can I change the background color for checked items (EBN color, frame)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
With AxGrid1
.Refresh()
End With
End Sub
Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .VisualAppearance
.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" & _
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" & _
"FqXFSLVxNBKAQEBA=")
.Add(1,"CP:2 1 1 -1 -1")
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = &H1000000
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1026
|
How can I change the caption of the checked items (sample 2)

Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1025
|
How can I change the caption of the checked items (sample 1)

Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
.Def(EXGRIDLib.DefColumnEnum.exCellValueFormat) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1024
|
How can I change the font for the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
With AxGrid1
.Refresh()
End With
End Sub
Dim f,h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
f = CreateObject("StdFont")
With f
.Name = AxGrid1.Font.Name
.Size = 12
End With
.Font = f
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1023
|
How can I bold the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
With AxGrid1
.Refresh()
End With
End Sub
Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.Bold = True
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1022
|
How can I change the foreground color for checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
With AxGrid1
.Refresh()
End With
End Sub
Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.ForeColor = RGB(255,128,128)
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1021
|
How can I change the background color for checked items (solid color)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
With AxGrid1
.Refresh()
End With
End Sub
Dim h,hChild
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
With .Columns.Add("Tasks")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = RGB(255,128,128)
End With
.HeaderVisible = True
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,Nothing,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Nothing,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1020
|
How can I export the cell's state as well

With AxGrid1
.BeginUpdate()
With .Columns
.Add("C1").Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
End With
With .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2")) = 1
.CellState(.AddItem("Item 3")) = 1
End With
.EndUpdate()
Debug.Print( "Export CSV Items including Check-State:" )
.BeginUpdate()
With .Columns.Add("Check")
.Position = 0
.FormatColumn = "%CS0"
End With
Debug.Print( .Export("") )
.Columns.Remove("Check")
.EndUpdate()
End With
|
|
1019
|
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

With AxGrid1
.BeginUpdate()
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
With .Columns.Add("Edit").Editor
.EditType = EXGRIDLib.EditTypeEnum.MaskType
.Mask = ";;;rich"
End With
With .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
End With
.EndUpdate()
End With
|
|
1018
|
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

With AxGrid1
.BeginUpdate()
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
With .Columns.Add("DropDown").Editor
.AddItem(1,"This is just the first item")
.AddItem(2,"This is just the second item")
.AddItem(3,"This is just the third item")
.EditType = EXGRIDLib.EditTypeEnum.DropDownType
.Mask = ";;;rich"
End With
With .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
End With
.EndUpdate()
End With
|
|
1017
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub AxGrid1_BeforeExpandItem(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_BeforeExpandItemEvent) Handles AxGrid1.BeforeExpandItem
With AxGrid1
Debug.Print( "BeforeExpandItem" )
Debug.Print( e.item )
Debug.Print( "ColumnFromPoint" )
Debug.Print( .get_ColumnFromPoint(-1,-1) )
Debug.Print( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." )
.Items.InsertItem(e.item,Nothing,"new child")
End With
End Sub
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns
.Add("Items").DisplayFilterButton = True
End With
With .Items
.ItemHasChildren(.InsertItem(Nothing,Nothing,"Group 1")) = True
.ItemHasChildren(.InsertItem(Nothing,Nothing,"Group 2")) = True
End With
.EndUpdate()
End With
|
|
1016
|
How do I change the drop down filter icon/button (black)

With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.set_Background(EXGRIDLib.BackgroundPartEnum.exHeaderFilterBarButton,16777216)
.set_Background(EXGRIDLib.BackgroundPartEnum.exBackColorFilter,65536)
.set_Background(EXGRIDLib.BackgroundPartEnum.exForeColorFilter,16777215)
.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarExclude,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
.HeaderAppearance = EXGRIDLib.AppearanceEnum.None2
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = True
With .Columns.Add("Filter")
.FilterList = EXGRIDLib.FilterListEnum.exShowExclude Or EXGRIDLib.FilterListEnum.exShowCheckBox
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Items
.AddItem("One")
.AddItem("Two")
.AddItem("Three")
End With
.EndUpdate()
End With
|
|
1015
|
How do I change the drop down filter icon/button (white)

With AxGrid1
.BeginUpdate()
With .VisualAppearance
.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
.Add(1,"CP:2 -4 -4 2 4")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exHeaderFilterBarButton,16777216)
.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverColumn,.BackColor)
.HeaderAppearance = EXGRIDLib.AppearanceEnum.None2
.HeaderHeight = 24
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = True
With .Columns.Add("Filter")
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
.EndUpdate()
End With
|
|
1014
|
How can I draw a solid frame around the the focusing item

Dim h
With AxGrid1
.BeginUpdate()
.SingleSel = False
.DefaultItemHeight = 20
With .VisualAppearance
.RenderType = -1
.Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wH" & _
"IURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJT" & _
"ULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLR" & _
"EE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4" & _
"EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=")
End With
.ShowFocusRect = True
.set_Background(EXGRIDLib.BackgroundPartEnum.exShowFocusRect,16777216)
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1013
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

Dim h
With AxGrid1
.BeginUpdate()
.SingleSel = False
.DefaultItemHeight = 20
.ShowFocusRect = True
With .VisualAppearance
.RenderType = -1
.Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzV" & _
"AcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+" & _
"VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTR" & _
"WjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGg" & _
"TgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=")
.Add(3,"CP:2 -3 0 3 0")
End With
.set_Background(EXGRIDLib.BackgroundPartEnum.exShowFocusRect,50397441)
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1012
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

Dim h
With AxGrid1
.BeginUpdate()
.SingleSel = False
.ShowFocusRect = True
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrE" & _
"J7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo" & _
"7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DY" & _
"Bg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQO" & _
"COXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoR" & _
"oNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtA" & _
"sMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" & _
"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQ" & _
"fQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6A" & _
"OBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==")
.Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQH" & _
"IMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSW" & _
"JajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw" & _
"1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHK" & _
"UggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4J" & _
"EYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+T" & _
"ZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=")
.Add(3,"CP:2 -2 0 2 0")
End With
.GetOcx().SelBackColor = &H1000000
.SelForeColor = RGB(0,0,0)
.set_Background(EXGRIDLib.BackgroundPartEnum.exShowFocusRect,67043328)
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1011
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

With AxGrid1
.BeginUpdate()
.ColumnAutoResize = True
.DrawGridLines = EXGRIDLib.GridLinesEnum.exVLines
With .Columns
With .Add("Left")
.AllowSizing = False
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Center")
.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Right")
.HeaderAlignment = EXGRIDLib.AlignmentEnum.RightAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.FormatColumn = "0 pos `A-Z`"
.Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder) = "caption,check,icon,icons,picture"
End With
.Add("")
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate()
End With
|
|
1010
|
Can I display the column's multiple-lines caption vertically oriented (method 2)

With AxGrid1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
With .Columns
.Add("And others ...")
With .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate()
End With
|
|
1009
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

With AxGrid1
.BeginUpdate()
.HeaderHeight = 48
.HeaderSingleLine = False
.ColumnAutoResize = True
With .Columns
.Add("And others ...")
With .Add("First Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 0
End With
With .Add("Second Column")
.HeaderBold = True
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 1
End With
With .Add("Third Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft) = 8
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate()
End With
|
|
1008
|
Can I display the column's caption vertically oriented (method 2)

With AxGrid1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
With .Columns
.Add("And others ...")
With .Add("")
.HTMLCaption = "First"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate()
End With
|
|
1007
|
Can I display the column's caption vertically oriented (method 1)

With AxGrid1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
With .Columns
.Add("And others ...")
With .Add("First")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 0
End With
With .Add("Second")
.HeaderBold = True
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 1
End With
With .Add("Third")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Position = 2
End With
End With
With .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
End With
.EndUpdate()
End With
|
|
1006
|
How do I automatically bold items being checked

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
End Sub
With AxGrid1
.BeginUpdate()
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
With .ConditionalFormats.Add("%CS0","check")
.Bold = True
End With
.Columns.Add("Items").Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.Columns.Add(AxGrid1.ConditionalFormats.Item("check").Expression).FormatColumn = AxGrid1.ConditionalFormats.Item("check").Expression
With .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2"),0) = 1
.AddItem("Item 3")
End With
.EndUpdate()
End With
|
|
1005
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub AxGrid1_CellStateChanged(ByVal sender As System.Object, ByVal e As AxEXGRIDLib._IGridEvents_CellStateChangedEvent) Handles AxGrid1.CellStateChanged
End Sub
Dim h
With AxGrid1
.BeginUpdate()
.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesInsideLeaf
.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent
With .Columns.Add("Items")
.Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Format")
.FormatColumn = "%CS0"
.Caption = .FormatColumn
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Item 1")
.CellState(.InsertItem(h,Nothing,"Item 2"),0) = 1
.CellState(.InsertItem(h,Nothing,"Item 3"),0) = 1
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1004
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

With AxGrid1
.BeginUpdate()
.Columns.Add("Items")
With .Columns.Add("Format")
.FormatColumn = "%CD0"
.Caption = .FormatColumn
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
End With
With .Items
.CellData(.AddItem("Item 1"),0) = 1234
.CellData(.AddItem("Item 2"),0) = "this is just an user data"
.CellData(.AddItem("Item 3"),0) = #1/1/2001#
End With
.EndUpdate()
End With
|
|
1003
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

With AxGrid1
.BeginUpdate()
With .Columns.Add("Items")
With .Editor
.EditType = EXGRIDLib.EditTypeEnum.DropDownListType
.AddItem(1,"Item 1")
.AddItem(2,"Item 2")
.AddItem(3,"Item 3")
End With
End With
With .Columns.Add("Format")
.FormatColumn = "%0"
.Caption = .FormatColumn
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
.AllowSizing = False
End With
With .Columns.Add("Format")
.FormatColumn = "%C0"
.Caption = .FormatColumn
.Def(EXGRIDLib.DefColumnEnum.exCellForeColor) = 8421504
.Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor) = .Def(EXGRIDLib.DefColumnEnum.exCellForeColor)
.AllowSizing = False
End With
With .Items
.AddItem(1)
.CellValue(.AddItem(0),0) = 2
.AddItem(2)
End With
.EndUpdate()
End With
|
|
1002
|
Can I display the radio-button with a solid color

With AxGrid1
.BeginUpdate()
.set_RadioImage(False,32699122)
.set_RadioImage(True,16777216)
.Columns.Add("Check").Def(EXGRIDLib.DefColumnEnum.exCellHasRadioButton) = True
With .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 1")
End With
.EndUpdate()
End With
|
|
1001
|
Can I display the check-box with a solid color

With AxGrid1
.BeginUpdate()
.set_CheckImage(EXGRIDLib.CheckStateEnum.Unchecked,32699122)
.set_CheckImage(EXGRIDLib.CheckStateEnum.Checked,16777216)
.Columns.Add("Check").Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox) = True
With .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
.AddItem("Check 3")
End With
.EndUpdate()
End With
|